Gleam App
Personalized Style Inspiration
Skills: Concepting, UX Research, UX Design, UI Design, Figma

Overview
Gleam was designed to inspire personal style by focusing on beauty categories like makeup, nails, hairstyles, and outfits, not just fashion. It aims to understand how users find inspiration, address challenges, and improve their experience.
Gleam Prototype
View the full Gleam app prototype below.

Problem
- No inspiration platform for only beauty
- Existing style inspiration mostly shows fashion
- No customizable, personalized features and results
Solution
- Include makeup, nails, hair styles, and outfit categories
- Include try on features
- Onboarding quiz for personalized content
Competitive Analysis
A competitive analysis was conducted to identify the strengths and weaknesses of similar apps, helping me decide what features Gleam needed.
Pinterest: Pin photos, recommended filter search, boards, shop
Lemon8: Instagram-like, create, no filter option, photos and videos
Hairstyle Try On: Use sample photos, use personal photos, packages, “my style” page, unrealistic
YouCam Nails: Live try on, photo try on, tutorials, inspiration page, premium package
Stitch Fix: Quiz, shop, personal stylist, save looks, search, difficult sign up

User Interviews
I interviewed three candidates to find out more about them and their daily lives. We discussed how they use existing inspiration apps and how Gleam would benefit them. I was able to gather data about my target audience and what features to include in the app.
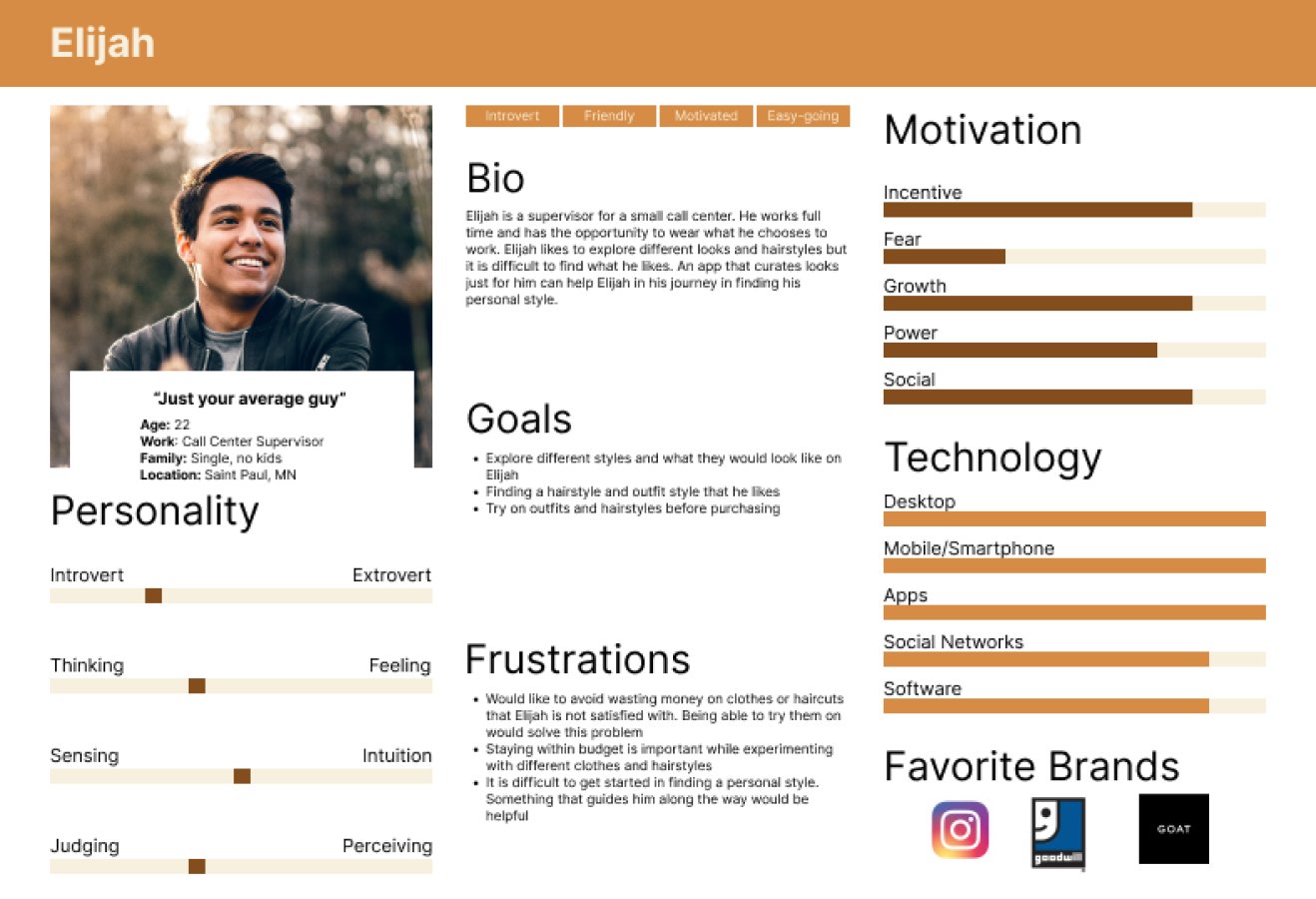
Meet the Users
After interviews, I created three personas to represent my target audience, helping me refine the app's goals and better understand user needs.
User Flows

Wireframes
Sketches
Low Fidelity
Style Guide
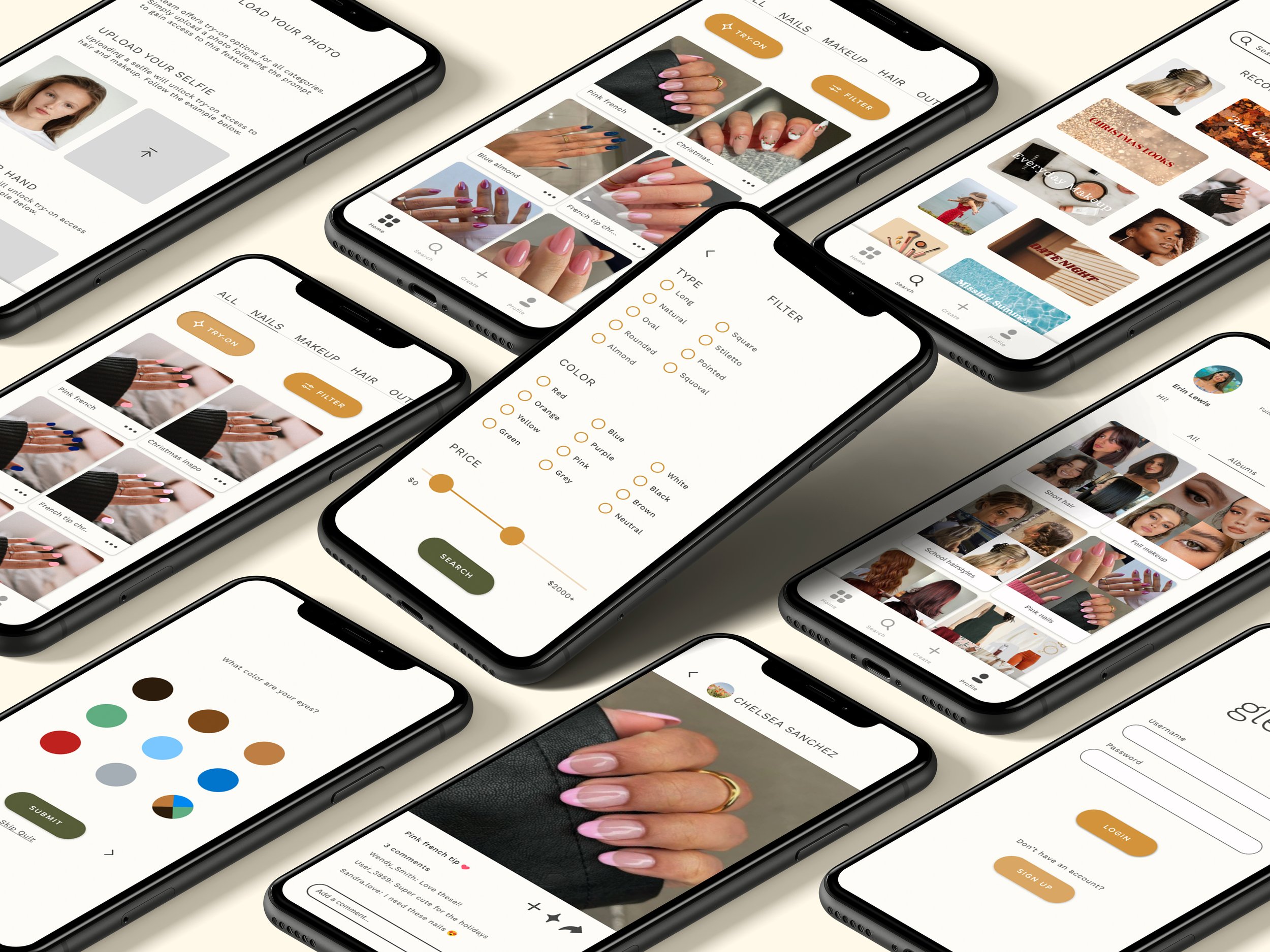
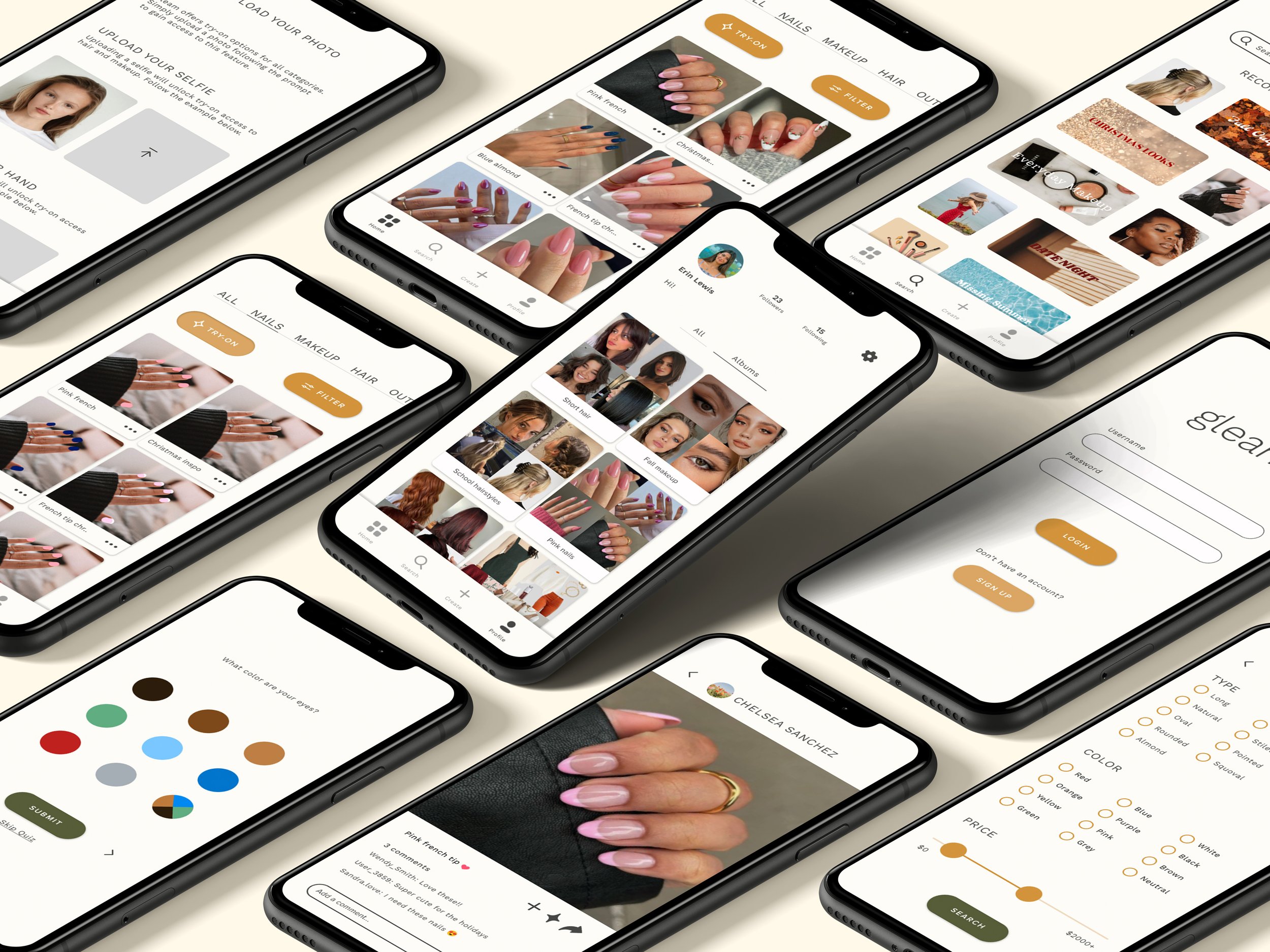
UI Screens
How it Works

Key Takeaways
Challenge
- To develop a unique application aimed at helping a specific audience
- The process of finding people to participate in research
- Designing an application upon further knowledge of UX/UI design
Lessons Learned
- A deeper understanding of UX and UI design and their different processes
- How to identify a target audience and empathize with their perspectives
- Create organized and simple components for successful UI design